Description
Have you ever wanted to transmit Arduino data over the internet?
In this tutorial, we will design a web page that will retrieve Analog readings from the Arduino's Analog Pins and display them on a bar chart within the web page.
The web page will use jQuery and AJAX to request the data from the Arduino Web Server, allowing us to update the bar chart dynamically, without having to refresh the entire web page. The Arduino Web Server will send the Analog readings to the web page in JSON format where it will be processed and displayed accordingly.
In this tutorial, I will not have anything connected to the Arduino's Analog pins, which means the data retrieved will be that of randomly floating analog pins. Feel free to connect a potentiometer, temperature sensor or any other analog sensor to these pins if you want to create a more "useful" project.
The main aim here was to show you how to transmit the data in JSON format, and to update only a portion of the web page using asynchronous communication (using AJAX), to improve the performance of data retrieval and visualisation.
Parts Required:
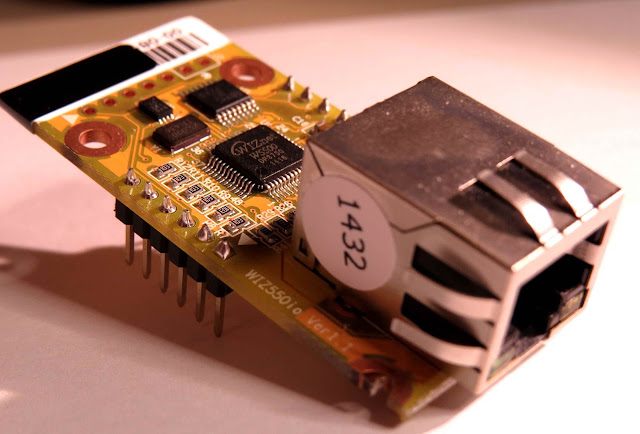
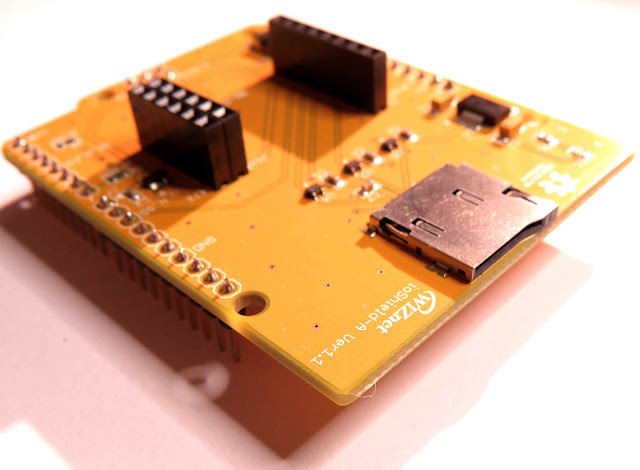
Please note: The WIZnet ioShield-A ver1.1 actually comes with the WIZ550io board. So if you buy the ioShield-A, you will receive both boards. I have provided the link to the WIZ550io shield because you can buy that shield on its own. Regardless, you will need to use both boards for this tutorial.
Arduino Libraries and IDE
To program the Arduino you will need to download the Arduino IDE, and install the WIZnet Ethernet Library. The Arduino IDE version used in this tutorial was version 1.6.4.
You may want to read the WIZnet wiki information for each WIZnet shield before use.
- Arduino IDE
- WIZnet Ethernet Library
- ioShield-A setup instructions
- WIZnet Wiki page - for more information about the ioShield-A and the WIZ550io shield
ARDUINO CODE:
Full description of the Arduino code is included in the YouTube video above. Once you have set up your Arduino Web Server, you should be able to ping it. Look at this website, if you don't know how to use the windows ping feature.
Getting the Arduino Board onto the internet:
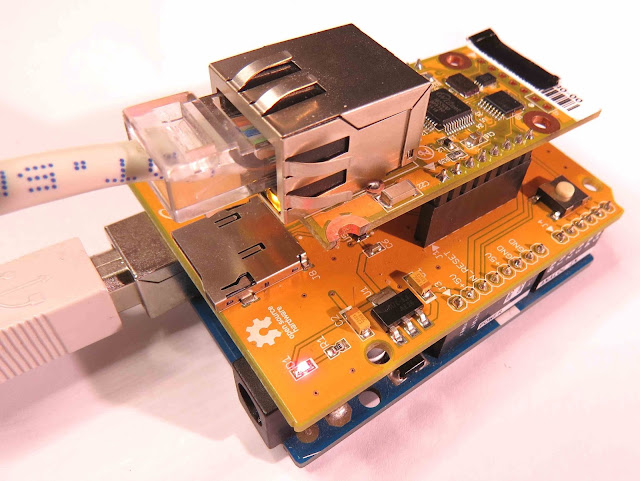
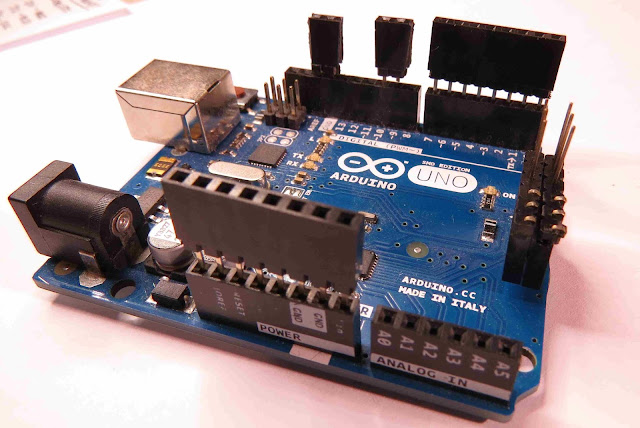
There isn't anything really to hook up for this project. You just have to align the pins for each board and stack them. You can power the Arduino via the USB cable. This will also be useful for debugging and printing to the Serial monitor. An ethernet cable needs to connect the WIZ550io board's ethernet port to your internet/network router
- The WIZ550io board goes on the top
- The ioShield-A is in the middle
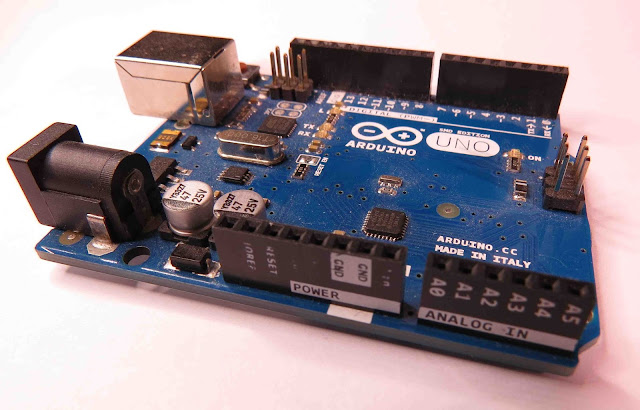
- The Arduino UNO is on the bottom
- This is what it looks like when they are stacked together
- If you want to gain easy access to the Analog or digital pins without de-soldering the ioShield-A, you can introduce some female headers like this:
- Please note that the ioShield-A utilises a number of pins on the Arduino UNO - including: D2, D4, D7, D10, GND, and IOREF, RESET, 5V, GND, GND and ICSP pins
- All Analog pins are available for use
Set the Arduino Web Server on your local network
You can test this project on your local network. You just have to choose an available IP address and PORT within your router's IP range. If you don't know your local IP address range - you can have a look at this site to give you a helping hand.
Set the Arduino Web Server to be accessed from anywhere in the world
If you want to access your Arduino from anywhere in the world, you need to set up Port Forwarding on your internet network router. The following useful guides will hopefully get you on the right track, if you have never set up Port forwarding.
- What is Port Forwarding
- portforward.com
- Example of how to port forward on the iiNet BOB2 router
- PC World instructions on how to port forward
- YouTube video on how to set up port forwarding
In my case, I programmed the Arduino UNO Web Server to take the following ip address on my internal network: 10.1.1.99
I programmed the Arduino Web Server to listen for Web Browsers on port 8081.
So if I wanted to connect to the Arduino Web Server through my home network, I just had to type in this web address into my web browser: http://10.1.1.99:8081
If you plan to connect to the Arduino using port 80 (which is the default port for web browsers), you can just type the IP address without specifying the port (eg. http://10.1.1.99/ )
The web browser should display the Arduino data in JSON format (the YouTube video above will show you what that looks like).
Once I knew I could connect to the Arduino in my internal network, I then set up port forwarding on my router so that I could type in my external IP address and special port to tunnel my way into my Arduino Web Server on my internal network. This is what I had to do on my router, but you may need to do something different.
- My first step was to find out my public/external IP address by typing "what is my IP address" into google. If you want to know your external IP address click here.
- I then typed my router's ip address into a web browser, and logged into my router.
- I went to the advanced settings tab
- Selected "Port Forwarding" from the side menu
- Filled out all of the details on the first line of the Ports list
- Enable box = ticked
- Description = Arduino
- WAN interface = pppoe_atm0/ppp0
- Inbound port = 8082
- Type = TCP
- Private IP address = 10.1.1.99
- Private port = 8081
- Saved the settings
Now that I had port forwarding enabled, I could type the ip address (that I obtained in step 1) into my browser and specified port 8082 (instead of 8081) - eg. http://190.11.70.253:8082/
And now I can access my Arduino Web server from anywhere in the world. I can even access it from my smart phone. Once again, this will only return the Analog data in JSON format.
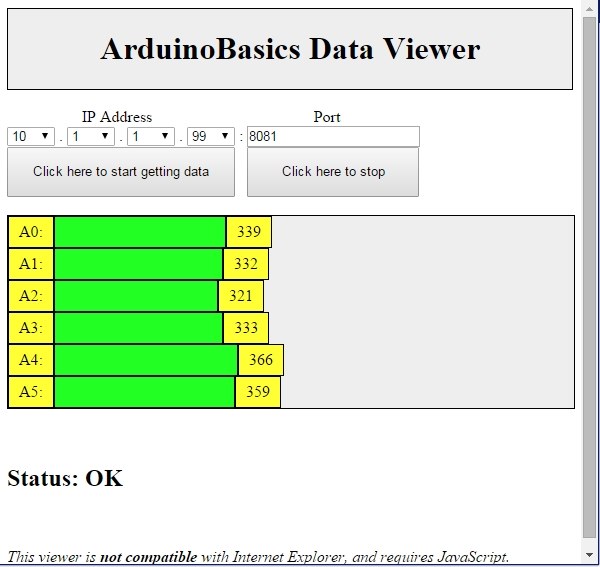
The Web Page GUI
The Arduino is now on the internet, so there are two options. You can either
- go to this web page: ArduinoBasics Webserver Data Viewer
- or create the web page yourself (with a little help from the HTML code below)
Instructions on how to use these web pages, are listed below the HTML code.
To retrieve data from your Arduino Web Server, please make sure that it is connected and visible from outside of you local network. You will need to have port forwarding enabled. Information on port forwarding is described above.
- Find what your external IP address is.
- Enter this address using the IP address drop-down boxes within the "ArduinoBasics Webserver Data viewer" web page
- Enter the port forwarding port number (eg. 8082) into the box labelled "Port"
- Then click on the "Click here to start getting data" button - you should start to see the bar charts moving and status should be OK
- If the bar charts do not move, and the status message says "Failed to get DATA!!" - then the web page was unable to connect to the Arduino for some reason.
Troubleshooting
- You may want to type in the web address into your web browser, to make sure that data is being retrieved.
- You can also open the Serial monitor in the Arduino IDE to make sure that an IP address is being displayed
- Ensure that you have enabled the port forwarding option on your router
- Have a look at Developer Tools within Google Chrome to help diagnose web page related issues.
- The web page will not work properly if you use Internet Explorer or if you have javascript disabled within your browser.
Concluding comments
This tutorial showed you how to connect to your Arduino UNO over the internet, and retrieve data in JSON format using jQuery and AJAX. The web page can be modified to suit your own needs, plus it would be more useful if the Arduino was actually monitoring something, rather than logging data from floating pins. It would also be useful if the Arduino could be controlled to blink an LED, or to turn a motor... but I will leave that project for another day. I hope you enjoyed this tutorial - if it helped you in any way, please consider donating a small "tip" into my money jar. Thank you.
If you like this page, please do me a favour and show your appreciation :
Visit my ArduinoBasics Google + page.
Follow me on Twitter by looking for ScottC @ArduinoBasics.
I can also be found on Pinterest and Instagram.
Have a look at my videos on my YouTube channel.
This project would not have been possible without WIZnet's collaborative effort.
Please visit their site for more cool Ethernet products.
![]()
Description: Get Arduino Data over the internet using jQuery and AJAX Rating: 3.5 Reviewer: Unknown ItemReviewed: Get Arduino Data over the internet using jQuery and AJAX







 you are reading post about
you are reading post about 
0 comments:
Post a Comment