
In the previous two parts of the this tutorial, we went through a number of simple sketches to get you acquainted with the way that the Arduino handles various data types when passed through the Serial COM port. Here are the main themes from part ONE:

- Stage One: Echoing data with the Arduino
- Stage Two: Using Delimiters to split data.
- Stage Three:Arduino Maths, simple addition
- Stage Four:Sending a double to an Arduino, and then doubling it.
- Stage Five:Sending Sensor data from the Arduino to the Serial Monitor
- Stage Six:......A simple Processing Sketch
- Stage Seven: Arduino and Processing join forces for more fun
- Stage Eight: A simple project that shows Serial communication from Arduino to Processing
- Stage Nine: A simple processing sketch that switches an LED on the Arduino
- Stage Ten: A processing sketch that reads from a text file
- Stage Eleven: A processing sketch that reads data from a text file and sends to the Arduino
- Stage Twelve: A processing sketch that trasmits data from a file to another Arduino via an XBee module.
Stage Nine - Using your computer to switch an LED
In this stage we create a simple Arduino sketch which will receive a simple command from the Processing Sketch to switch an LED. The Processing sketch will allow you to turn an LED on/off by clicking on the Processing Application window. It will detect the press of the mouse, and will send a command to the Arduino via the USB Serial COM port.Parts Required:
- Arduino UNO or compatible board
- USB cable
- Arduino and Processing IDE (on computer)
 The Arduino Sketch
The Arduino Sketch1 | /* =================================================== |
1 | /*=========================================================== |
The Video
Stage Ten: Reading from a Text File
We are now going to give the Arduino a rest (for a moment) and concentrate on a Processing Sketch that will read from a text file. Once we learn this skill, we can then build this Processing functionality into our Arduino Projects. Reading from a text file in Processing is actually quite easy if you use the loadStrings()method. However, it is best if you make things easy for yourself by using delimiters. The most common delimitter is a "comma". The comma allows the computer to group information according to your needs.- 11,22,33,44,55,66
- 1,1,2,2,3,3,4,4,5,5,6,6
- 112,223,334,455,566
We are going to import a few different numbers/letters and store them in an array. We will then iterate through the array to display the values within.
So let us now create the text file. Copy and paste the following text into notepad and save the file, but remember where you save it, because we will need to know location and the name of the file in order to read from in.
100,200,A,B,C,10.2,0.1,wx,yz,arduinobasics
Save the file
I am going to call my file data.txt, and will be saving it to my D drive, so the file will be located here:
- D:/data.txt
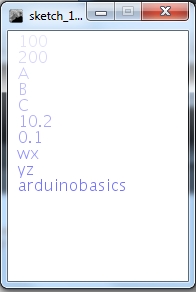
We will now create the processing sketch to read the text file and display the data on the screen.
We will use the comma delimiters to separate the data so that it displays in the following way:

1 | /* ============================================================= |
The code above has the ability to display data from multiple lines within the text file, however for simplicity, I have chosen to use a single line. If I wanted to display more than one line, I would have to change the "for-loops".
Stage Eleven: Read Text File and send to Arduino
In stage 10 we used the Processing programming language to import a line of data from a text file, break-up the line into pieces (based on comma delimiters) and then displayed the data on the Computer Screen. We will now use this knowledge and take it one step further. We will create a text file, import the data using processing, but this time we will send the data to the Arduino. Meanwhile the Arduino will be waiting patiently for this data, and once it receives the data, it will react according to our needs. We are going to keep this simple. The goal is to send two different letters from the Computer to the Arduino. One letter will turn an LED on, and the other letter will turn the LED off. We will also send an integer to tell the Arduino how long to keep the LED on or off.
GOAL: Turn an LED on and off by reading a text file.
Our first step in this process is to create a text file that will store our important data. We will store two variables in this file. The first variable will be used to tell the Arduino whether we want to turn the LED on or whether we want to turn the LED off. We will use the letter "O" to turn the LED on, and use the letter "X" to turn the LED off.
The second variable will be a time based variable. It will be used to tell the Arduino "how long" to keep the LED on or off. We will store this variable as an integer and will represent time in "milliseconds".
The second variable will be a time based variable. It will be used to tell the Arduino "how long" to keep the LED on or off. We will store this variable as an integer and will represent time in "milliseconds".
- 1000 milliseconds = 1 second
It makes sense to keep these two variables as a pair, however we will separate them using a comma delimitter. We will separate each command by putting the variables on a new line. Copy and paste the following data into notepad (or equivalent text editor), and save the file to your harddrive. I have saved this file as
- D:/LEDdata.txt
X,50
O,45
X,40
O,35
X,30
O,25
X,20
O,15
X,10
O,5
X,10
O,15
X,20
O,25
X,30
O,35
X,40
O,45
X,50
O,55
X,60
O,65
X,70
O,75
X,80
O,85
X,90
O,95
X,100
O,200
X,200
O,200
X,500
O,500
X,500
O,500
X,20
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,200
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,200
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,200
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,20
O,20
X,20
We will now set up the Arduino to accept data from the Computer and react to the Letters
- "O" to turn the LED on
- "X" to turn the LED off
- "E" will be used to test for a successful Serial connection.
 Arduino Code:
Arduino Code:1 | /* Read TextFile Data: Written by ScottC on 24 April 2013 |
Our next step is to import the data in the text file into Processing and then send the data to the Arduino. You may want to review Stage 10 of this tutorial for another example of importing text file data into Processing. You may also want to review stage 7 which shows how to receive data from an Arduino.
We will import all of the data from the file when we push a button on the Processing Window, and send this data to the Arduino via the USB cable that is connected to the computer. We are going to use the same COM port that the Computer uses to upload Arduino Sketches, therefore it is important that you close the Arduino Serial Monitor before you run the processing sketch, otherwise you will get an error which states that the COM port is not available.
We will import all of the data from the file when we push a button on the Processing Window, and send this data to the Arduino via the USB cable that is connected to the computer. We are going to use the same COM port that the Computer uses to upload Arduino Sketches, therefore it is important that you close the Arduino Serial Monitor before you run the processing sketch, otherwise you will get an error which states that the COM port is not available.
1 | /* TextFile Data sender (Stage 11) |
Stage Twelve: To be continued..
I need to finish my XBee tutorial before doing this stage. But am just about to start studying again. So this stage probably won't get completed for another couple of months. But I hope there is enough content to keep you satisfied for the time being.





